UX/UI-дизайн: что стоит за красивой картинкой
Рассказываем о функциональном и визуальном дизайне интерфейса, как они помогают клиенту совершать целевые действия и почему красивое наполнение это еще не всё

Обычная рабочая ситуация: заказчик передает ТЗ дизайнеру, говорит волшебное «это срочно» и ожидает результата в полной уверенности, что уж дизайнер как-нибудь «сделает красиво». На деле же, красивый визуал — лишь верхушка айсберга: задачи UX- и UI-дизайнеров намного глубже, шире и сложнее. Эти специалисты знают всё о потребностях пользователей продукта и формируют его опыт через визуальные элементы интерфейса. Если как следует разобраться в специфике работы дизайнеров, то будет намного проще взаимодействовать с ними для создания крутых проектов.
В чем разница между UX и UI, почему дизайнеры изучают целевую аудиторию не хуже аналитиков и как они управляют поведением пользователей? Лучше всего спросить у специалиста. Мы пообщались с Анной Леонтьевой — веб-дизайнером с опытом работы на платформах CDEK.MARKET и CDEK.Shopping и интернет-магазинах HAIER, Casarte и Thunderobot. На данный момент Анна занимается дизайном иммерсивных сайтов с позиционированием философии брендов.
Что такое проектирование интерфейса и в чем разница между UX- и UI-дизайном
Проектирование интерфейса — это процесс решения конкретных задач пользователя через взаимодействие с цифровыми продуктами (веб-ресурсами, мобильными приложениями). Среди таких задач может быть покупка товара или услуги, запись на прием через форму, обращение по телефону, электронной почте или в чате и др.
Составляющими разработки интерфейса выступают:
- UX-дизайн (User Experience — пользовательский опыт) — это процесс создания функционального дизайна.
- UI-дизайн (User Interface — пользовательский интерфейс) — это процесс создания визуального дизайна.
Отличие UX- и UI-дизайна заключается в их целях. UX-дизайн должен сделать функциональное использование цифрового продукта понятным, полезным и комфортным для пользователя. UI-дизайн делает интерфейс приятным для глаз, стильным, привлекательным. При этом оба дизайна подчинены одной ключевой цели — подвести пользователя к совершению конкретного действия.
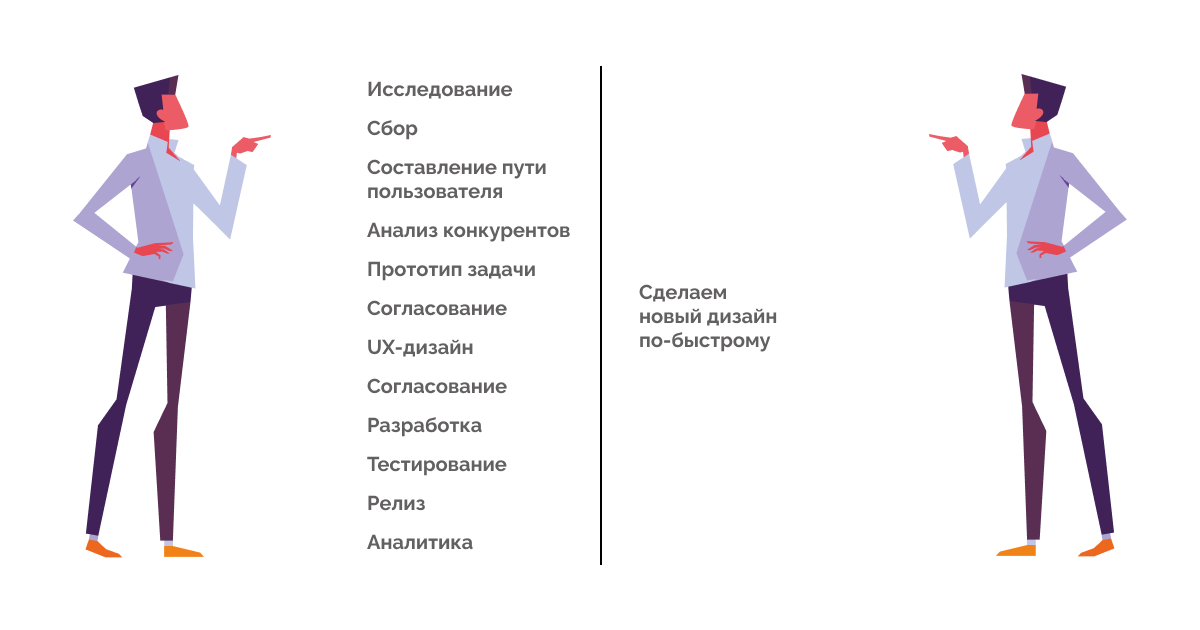
Этапы создания UX/UI-дизайна интерфейса
Исследование
На данном этапе клиент озвучивает потребность в дизайне интерфейса для цифрового продукта и предоставляет вводные данные. Далее команда (это могут быть дизайнеры, продакт-менеджеры, специалисты маркетинга) развивают идею клиента и уточняют, что именно ему нужно и какими путями можно этого достичь.
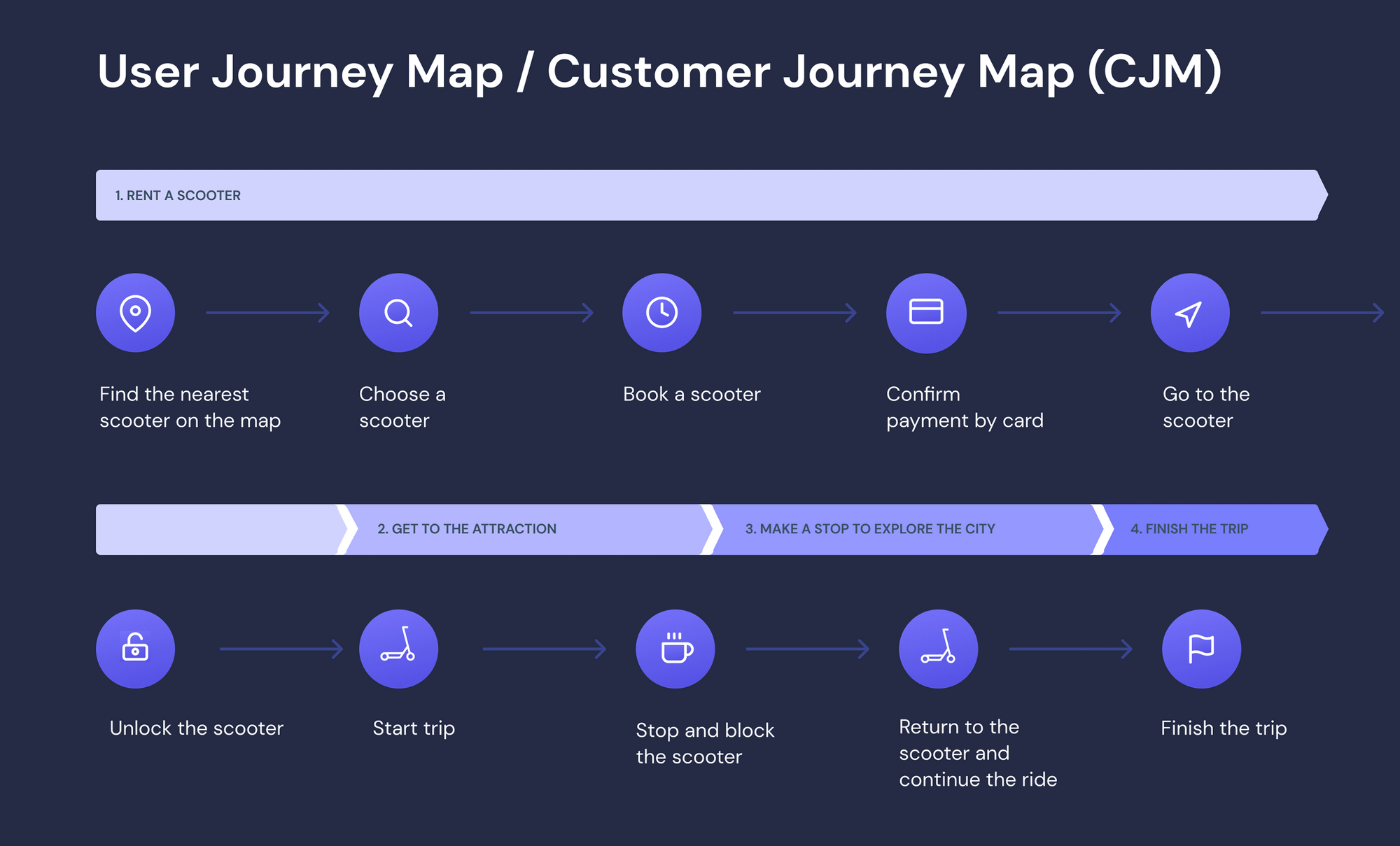
Тут практикуется составление «пути пользователя», или «диаграммы пользовательского пути», — схемы, на которой отображен сценарий взаимодействия пользователя с программным продуктом.

На схеме важно отобразить все возможные разветвления пути, максимально точно и полно визуализируя шаги пользователя до его цели: покупки, подачи заявки, получения информации и т. д. Чем подробнее разработан путь пользователя, тем быстрее и удобнее будет ему выполнять целевые действия.
Путь пользователя обязательно должен включать в себя следующие составляющие:
- Точка начала сценария — вход на сайт или в мобильное приложение, авторизация в личном кабинете и т. д.
- Точка принятия решения — момент, когда у пользователя появляется несколько вариантов действий.
- Переходы — все точки, которые проходит пользователь в процессе решения своей проблемы. Например, заказ одежды может предполагать указание размера, расцветки, адреса доставки, способа оплаты.
- Точка решения проблемы — момент получения того, зачем пользователь зашел на сайт или в приложение.
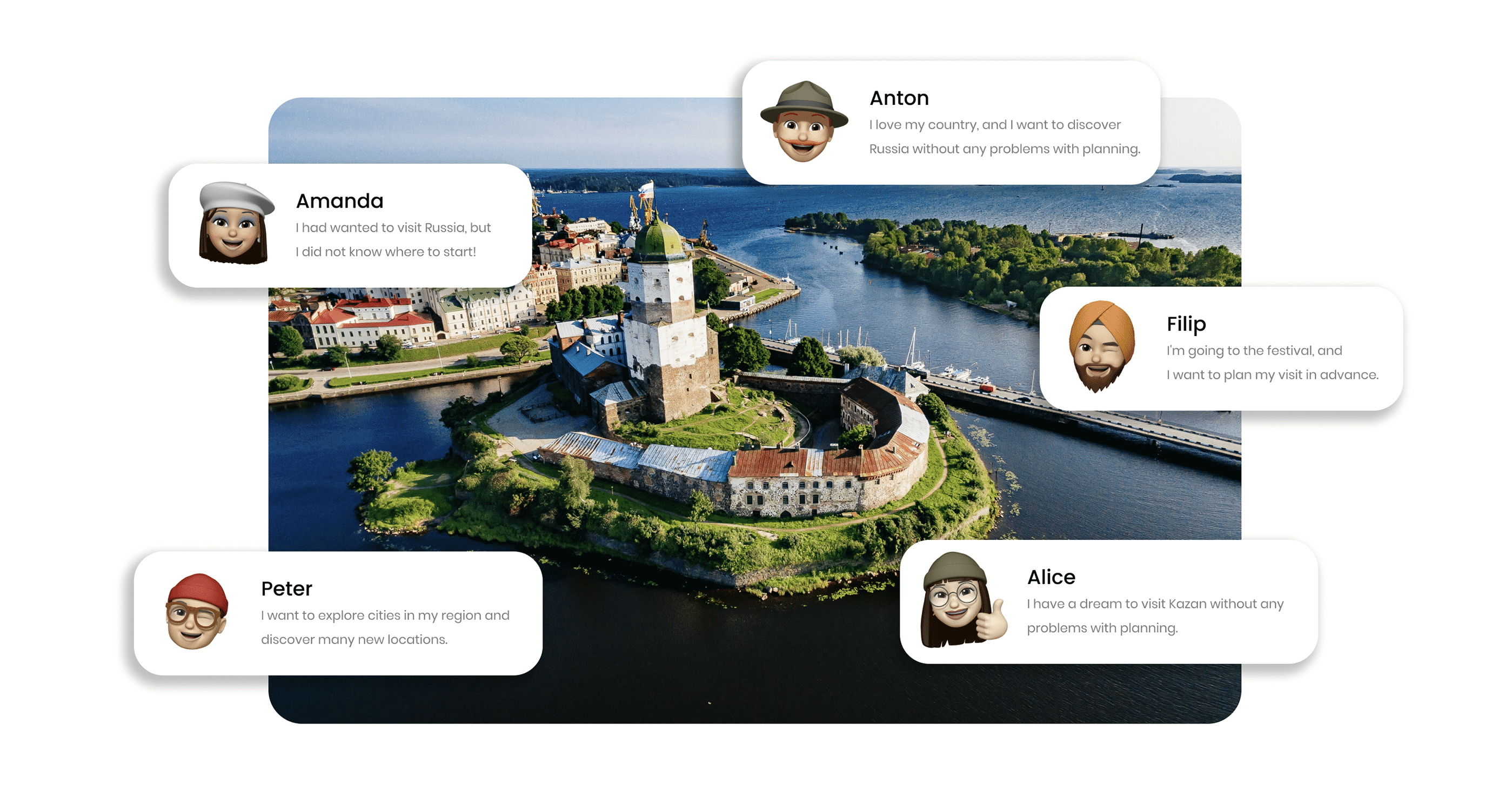
Также важно провести анализ конкурентов. Изучение дизайна интерфейса других ресурсов и приложений в вашем секторе рынка может дать ценную информацию для решения поставленных задач. Для этого UX/UI-дизайнер отвечает на вопросы: «что работает у конкурентов?», «почему это работает?» и «как это работает?».
Необходим и сбор данных о продукте, заказчике и целевой аудитории, чтобы учесть все нюансы и точно конкретизировать задачу.

После сбора всех исходных данных в рамках этапа исследования можно переходить к созданию прототипа.
Прототипирование и создание UX-дизайна: как должно работать
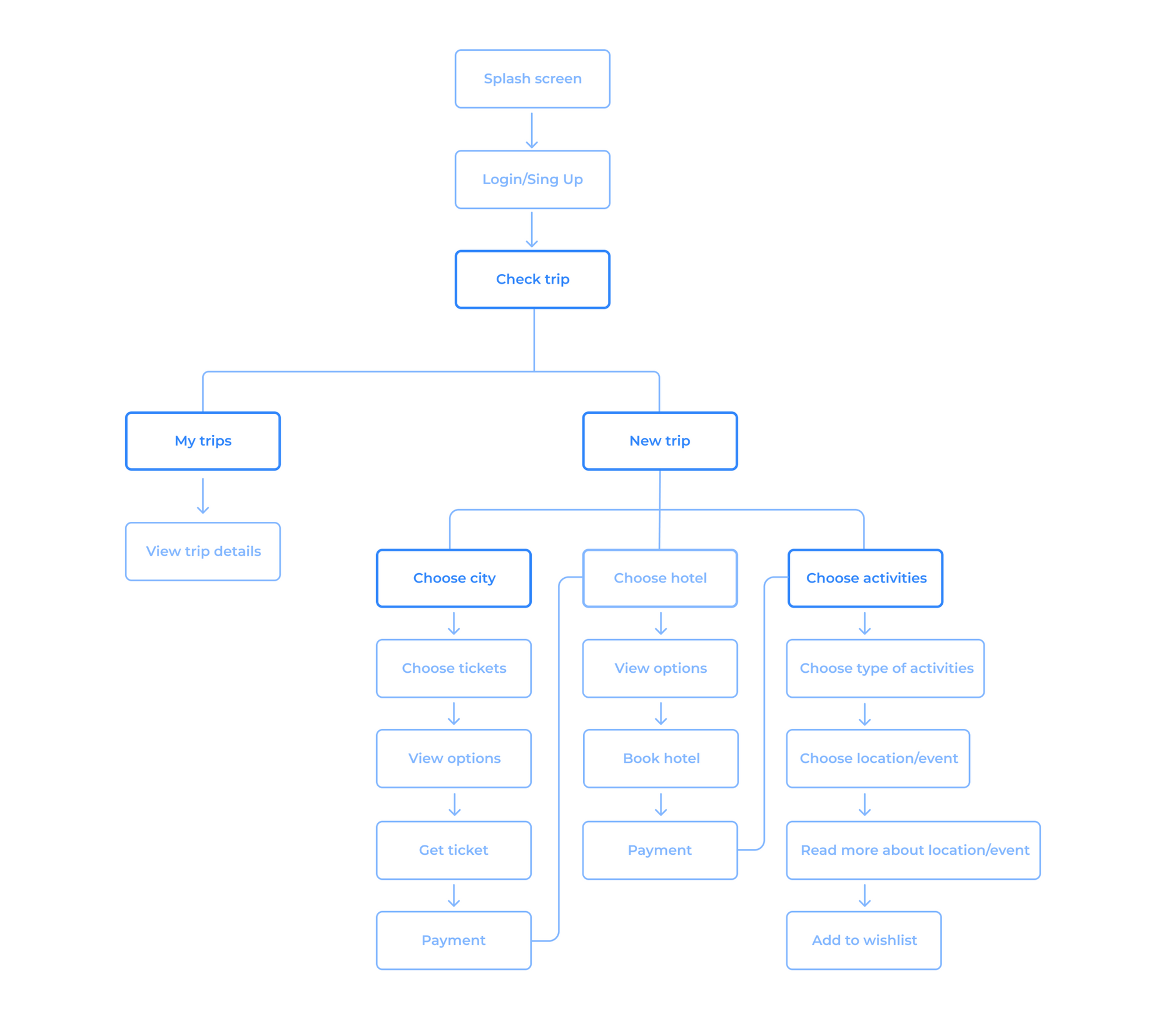
Сюда входит создание визуального макета, имитирующего использование продукта пользователем. Прототипирование может быть простейшим наброском или детализированной интерактивной моделью. Благодаря созданию прототипа дизайнеры намечают будущий UX-дизайн.

Например, прототипирование для создания дизайна интернет-магазина может заключать в себе все действия пользователя от попадания на сайт до совершения покупки. Для этого он должен зайти в каталог, выбрать нужный раздел, кликнуть на кнопку «Положить в корзину», попасть в корзину, выбрать необходимые параметры товара, заполнить данные по доставке и кликнуть «Заказать». Весь этот путь визуально отображается на схеме прототипирования задачи, где главная цель — покупка товара на конкретной интернет-площадке.
Прототип постепенно дорабатывается и в итоге может выглядеть совсем не так, как выглядел изначально в формате первого макета. Этот «сырой» макет позволяет согласовать ключевую концепцию и цели дизайна, на нем заказчику и команде легче набрасывать основные направления работы в черновом варианте.
Согласованный черновик задает ключевые векторы работы. Дизайнер интерфейсов может дополнять его референсами и далее развивать идеи, исходя из утвержденного варианта прототипа.

UX-дизайн должен решать проблему пользователя максимально удобным, быстрым и понятным путем. Главные вопросы, которые стоят перед UX-дизайнерами: «как сделать путь до цели проще?», «насколько взаимодействие с цифровым продуктом интуитивно понятно?»
Создание UI-дизайна: как должно выглядеть
На этом этапе проектирования интерфейса для установки на UX-дизайн разрабатывается UI-дизайн — визуальная часть, конкретные графические элементы. Они должны сделать ресурс не просто приятным для глаз, но и одновременно с этим доступным и удобным для восприятия пользователя.

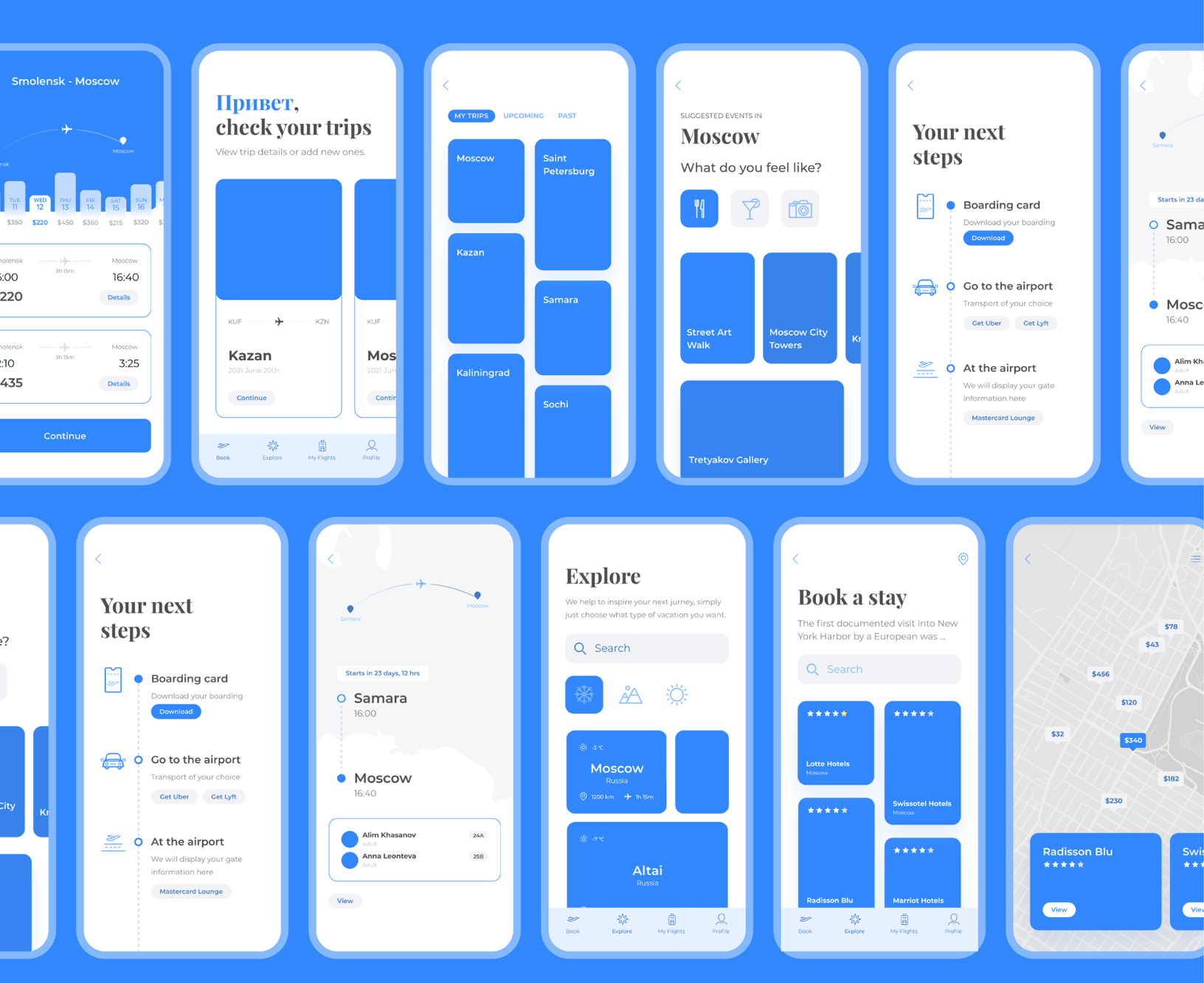
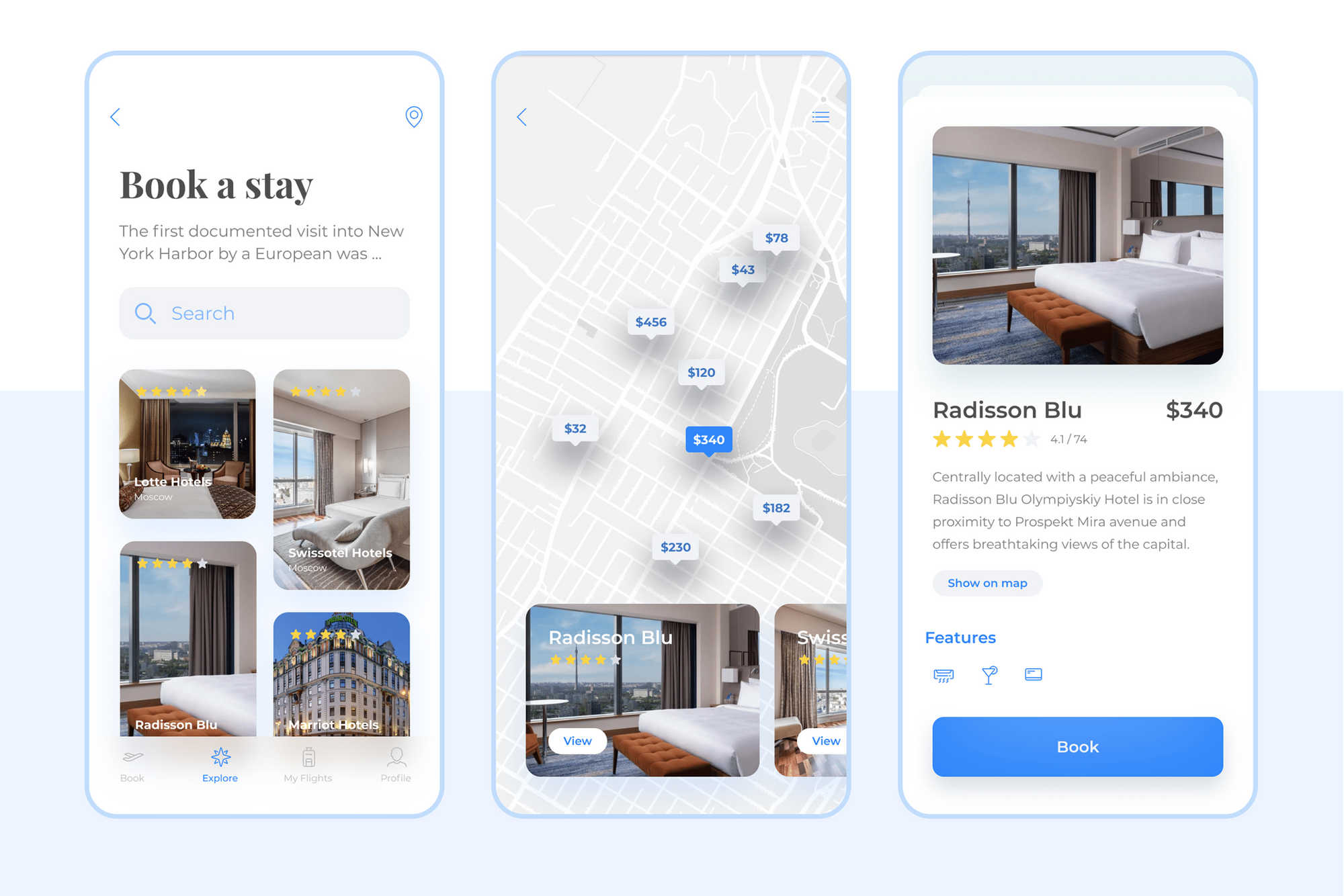
Например, если запустить сайт для бронирования номера в отеле с условными обозначениями кнопок без всякого оформления, скорее всего, он не просто оттолкнет клиента, но и будет малопонятным для взаимодействия. Грамотно подобранные визуальные элементы быстрее приведут клиента к заказу. Поэтому при разработке этой части интерфейса важно понимать принципы дизайн-маркетинга: как именно добиться от пользователя нужных действий с помощью графических элементов.
Идеально, если UI-дизайн дополняет UX-дизайн, работает с ним в связке и помогает пользователю двигаться до целевого действия. Хороший UI-дизайн это не просто красивая картинка, а рассказчик смысла продукта, философии бренда, делающий их узнаваемыми и уникальными.
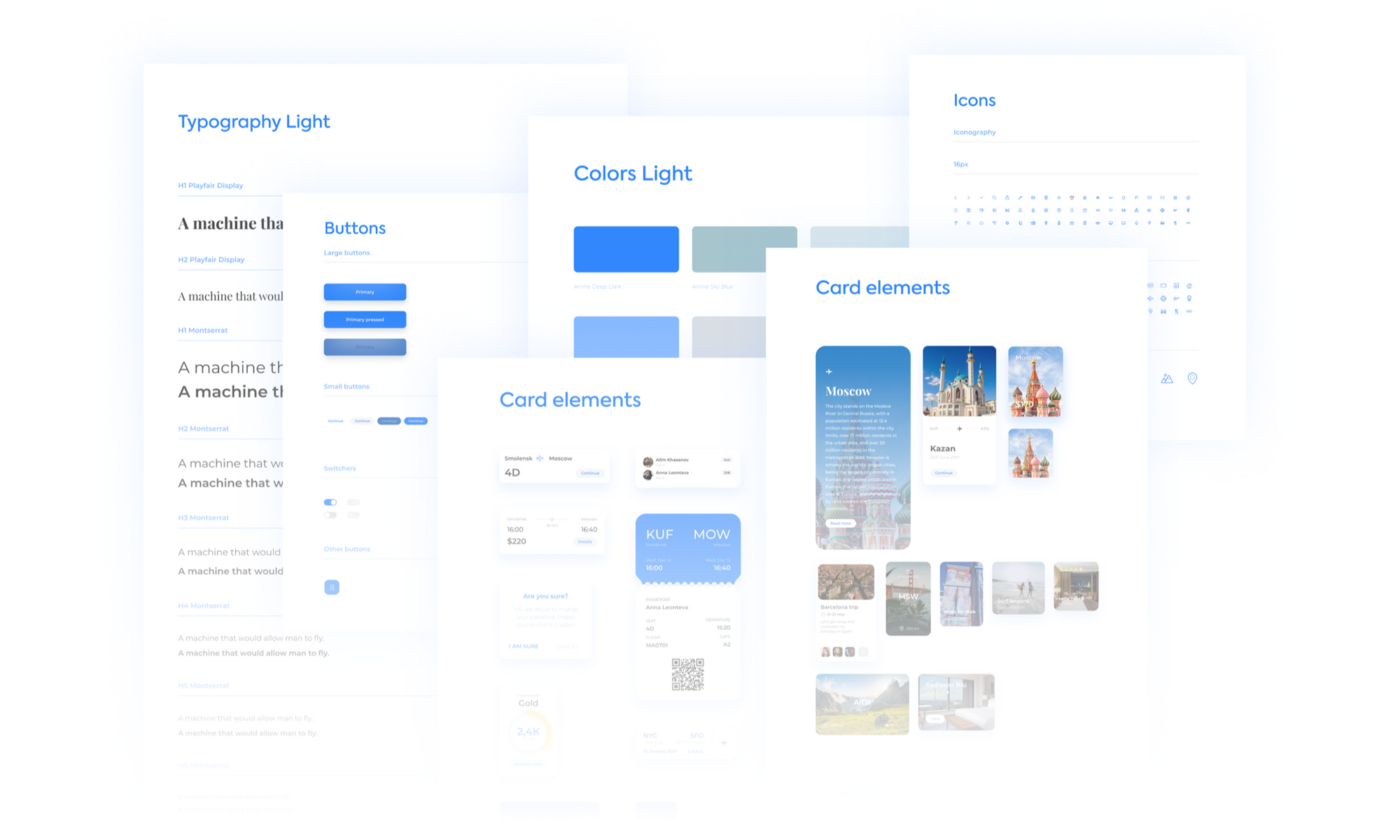
Создание UI-дизайна подразумевает использование:
- шрифтов,
- цветов,
- иконок,
- айдентики бренда,
- анимированных объектов,
- 3D-объектов,
- фотографий/изображений и др.

Результаты данного этапа должны также быть согласованы с командой и заказчиком.
Разработка и тестирование
После создания и согласования UX- и UI-дизайна макет отдается команде разработчиков для верстки. Дизайнер продолжает отслеживать продвижение проекта и принимает участие в утверждении готового варианта.
После завершения разработки команда тестировщиков выявляет недочеты и ошибки как в функциональной, так и в визуальной части интерфейса. После этого он финально дорабатывается дизайнером. Как правило, здесь устраняются мелкие недочеты, так как более глобальные несоответствия исправлялись на согласованиях предыдущих этапов.
Продакшн и аналитика
После всех доработок происходит релиз цифрового продукта с новым интерфейсом. Заказчики проводят аналитику поведения целевой аудитории и возвращаются к дизайнерам с ее результатами. Обратная связь помогает делать интерфейс еще функциональнее и еще больше сокращать путь пользователя до целевого действия.
Например, после запуска интернет-магазина может выясниться, что он не адаптирован для устройств с различными параметрами экрана. В таком случае нужно выяснить, сколько посетителей сайта заходит на него с нестандартного смартфона или с ПК с широкоформатным монитором. Далее UX/UI-дизайнер адаптирует уже готовый интерфейс к новым параметрам, чтобы он был удобен и все элементы хорошо читались с разных устройств.
Также анализируется, куда переходят и кликают клиенты при взаимодействии с продуктом — на какие баннеры, иконки, надписи. Это позволяет учесть реальное поведение пользователя.
У нас был случай, когда пользователи кликали на баннеры, которые кликабельными не были. И вообще призыв кликать по ним нигде не отображался, но почему-то людям казалось, что по ним нужно кликнуть. Поэтому мы подумали, что стоит добавить такой функционал и заложить определенную идею. Если баннер, допустим, тематический, то можно по клику вести с него на товар или категорию товаров.








Суровая реальность: не все этапы соблюдаются

Количество этапов проектирования интерфейса может меняться в зависимости от специфики продукта или самой компании. Небольшие студии не могут позволить себе длительные и детальные исследования, а для типовых лендингов без инновационного функционала это просто не нужно. В таких случаях отказываются от этапа исследования.
То же происходит и с этапом аналитики: не всем веб-ресурсам требуются постоянные циклы правок и доработок, когда сайт уже функционирует. Другим же анализ поведения целевой аудитории нужен обязательно для внедрения новых идей и улучшения пользовательского опыта.
Например, интернет-площадка специализируется на продаже только одного товара: гамака для кошек. Пользователя на таком сайте нужно довести до совершения покупки быстро и просто. В этом случае глобальные доработки интерфейса могут не понадобиться.
Другой ресурс, где происходит продажа корма и средств ухода за кошками, запись к грумеру и ветеринару, может регулярно изучать поведение своих клиентов и собирать обратную связь. Это поможет выявить, как дизайн можно сделать более понятным, а путь до целевых действий — короче.
Вместо итога
Приятный визуал в сочетании с UX-дизайном становится отличным инструментом для решения проблем клиентов и достижения целей бизнеса. Постарайтесь заложить время и ресурсы не только на внешний вид, но и на исследования, тестирование и работу с обратной связью, чтобы предоставить дизайнеру больше полезной информации для проектирования нужного вам интерфейса.


