Как Kaiten помог медиахолдингу управлять командой разработчиков новостных сайтов
Работа по Kanban, дорожки для каждого крупного проекта, учет времени и другие инструменты

Специфика разработки новостных сайтов диктует свои правила — нужно оперативно адаптировать продукты под изменяющийся рынок, грамотно смещая приоритеты по задачам. В статье расскажем, как с помощью Kaiten организовать слаженную работу нескольких отделов медиахолдинга, а руководителям — следить за процессом разработки сайтов в реальном времени.
Как устроен процесс разработки сайтов в медиахолдинге
Мы пообщались менеджером проектов одного из крупнейших российских медиахолдингов. Она поделилась, как устроен рабочий процесс компании и для решения каких проблем команда перешла в Kaiten и начала использовать систему учета рабочего времени.
Начнем с того, как устроен процесс разработки сайтов в медиахолдинге. В компании есть несколько крупных проектов, работа над которыми ведется параллельно. Это:
- 2 новостных сайта,
- отдельные спецпроекты.
Специфика работы с новостями предполагает ежедневное (иногда даже круглосуточное) наполнение сайта контентом. Сбор новостей и их подготовка к публикации зависят от нескольких смешанных команд:
- внешние заказчики, от которых разработчики получают ТЗ;
- команды, с которыми в ходе работы общаются разработчики: дизайнеры, SEO, копирайтеры, SMM-специалисты и др.
Коммуникация между всеми командами раньше велась по-старинке: через почту, чаты и мессенджеры.
Внутри команды один и тот же разработчик мог заниматься несколькими проектами одновременно. Например, верстать новый лендинг для сайта №1, обновлять форму обратной связи на сайте №2 и заниматься общими задачами, такими как сдача отчетности или подсчет технического долга.
Из этого вытекал ряд проблем:
- Проектов много, а наполнять сайты контентом нужно ежедневно.
- Приоритеты по задачам могут быстро смещаться из-за специфики работы с новостями.
- Над каждым проектом работает несколько смежных команд.
- Коммуникация не сведена в одно место — для сортировки информации по проектам и поиска нужных файлов приходится тратить много времени.
- Некоторые небольшие задачи и вовсе теряются в лентах чатов.
- Один и тот же сотрудник может заниматься сразу несколькими сайтами холдинга.
- В какие-то моменты работа останавливается и непонятно, почему задача не двигается дальше.
В итоге тим-лид не мог объективно оценить затраченное время, чтобы передать отчет руководству, планировать будущие задачи, грамотно контролировать рабочее время сотрудников и распределять нагрузку. Всё это привело к хаосу в задачах, сорванным дедлайнам и выгоранию разработчиков.
Чтобы навести порядок в задачах и сделать процесс разработки сайтов удобным и прозрачным, было принято решение визуализировать работу с помощью канбан-досок Kaiten.
Как медиахолдинг визуализировал работу команд с помощью Kaiten
Визуализировать работу решили с помощью Kanban-досок. Так и сотрудникам, и руководителям будет достаточно одного взгляда, чтобы оценить занятость всех разработчиков по всем проектам в рамках одного экрана и получить ответы на вопросы:
- Какие задачи сейчас в работе?
- Кто отвечает за задачу?
- Есть ли проблемы, которые блокируют задачи?
- Где команда ждет уточнений от смежной команды или ревью от заказчиков?
- Какой участок процесса перегружен?
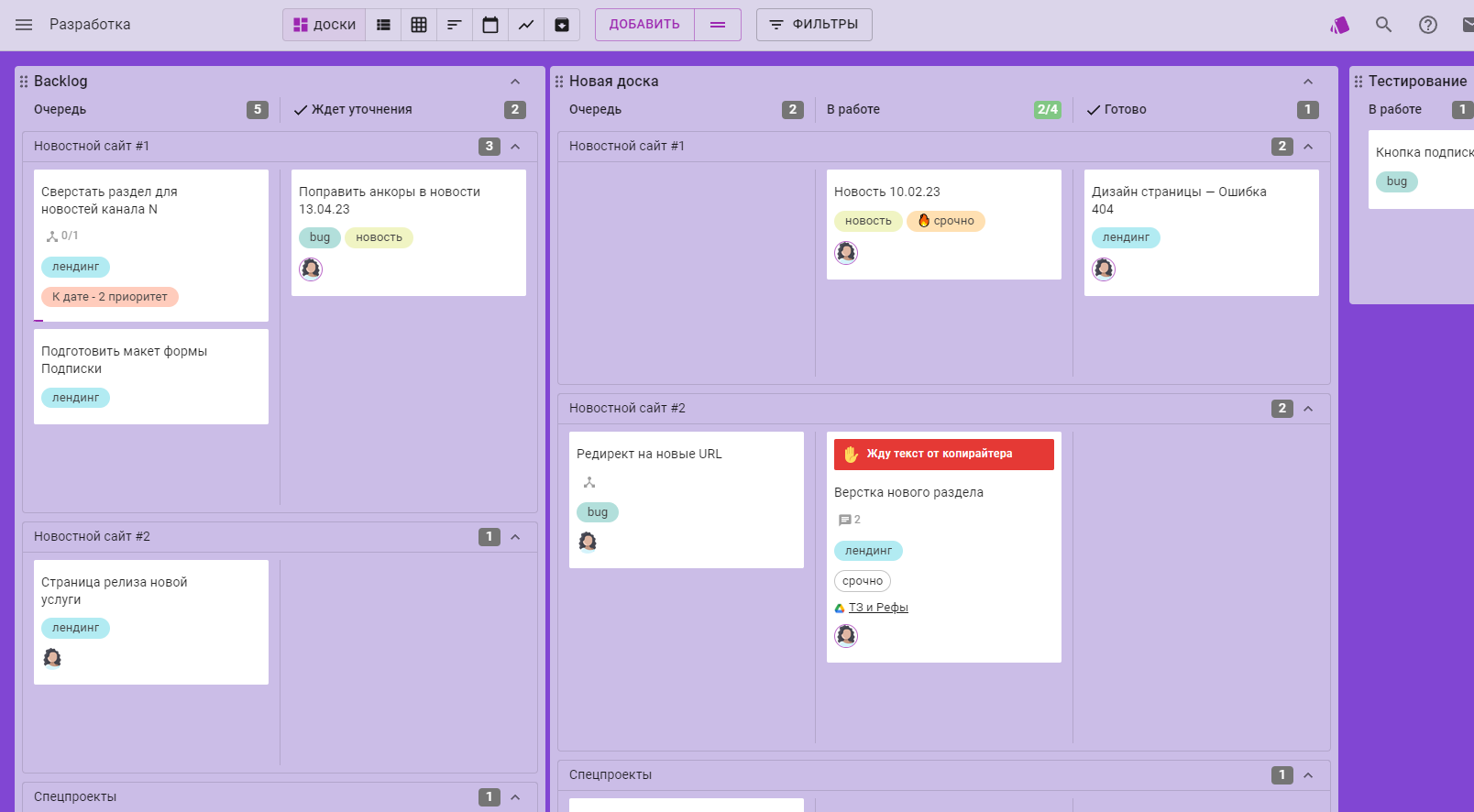
Изначально для разработчиков была создана простая доска: была одна дорожка и столбцы: «Бэклог», «В работе», «Готово».
Эту доску команда подстроила под себя — ребята сделали новые дорожки и добавили колонки, чтобы отобразить в пространстве все этапы их работы. Например, на пространстве были сделаны доски: «Backlog», «Разработка» и «Тестирование». На досках — колонки, отражающие каждый этап работы: «В работе», «Проверено», «Готовые задачи».
А из-за того, что один и тот же разработчик обычно задействован в нескольких проектах одновременно, для разбивки по проектам сотрудники сделали дополнительные дорожки — «Сайт 1», «Сайт 2», «Спецпроекты» и «Общие задачи».

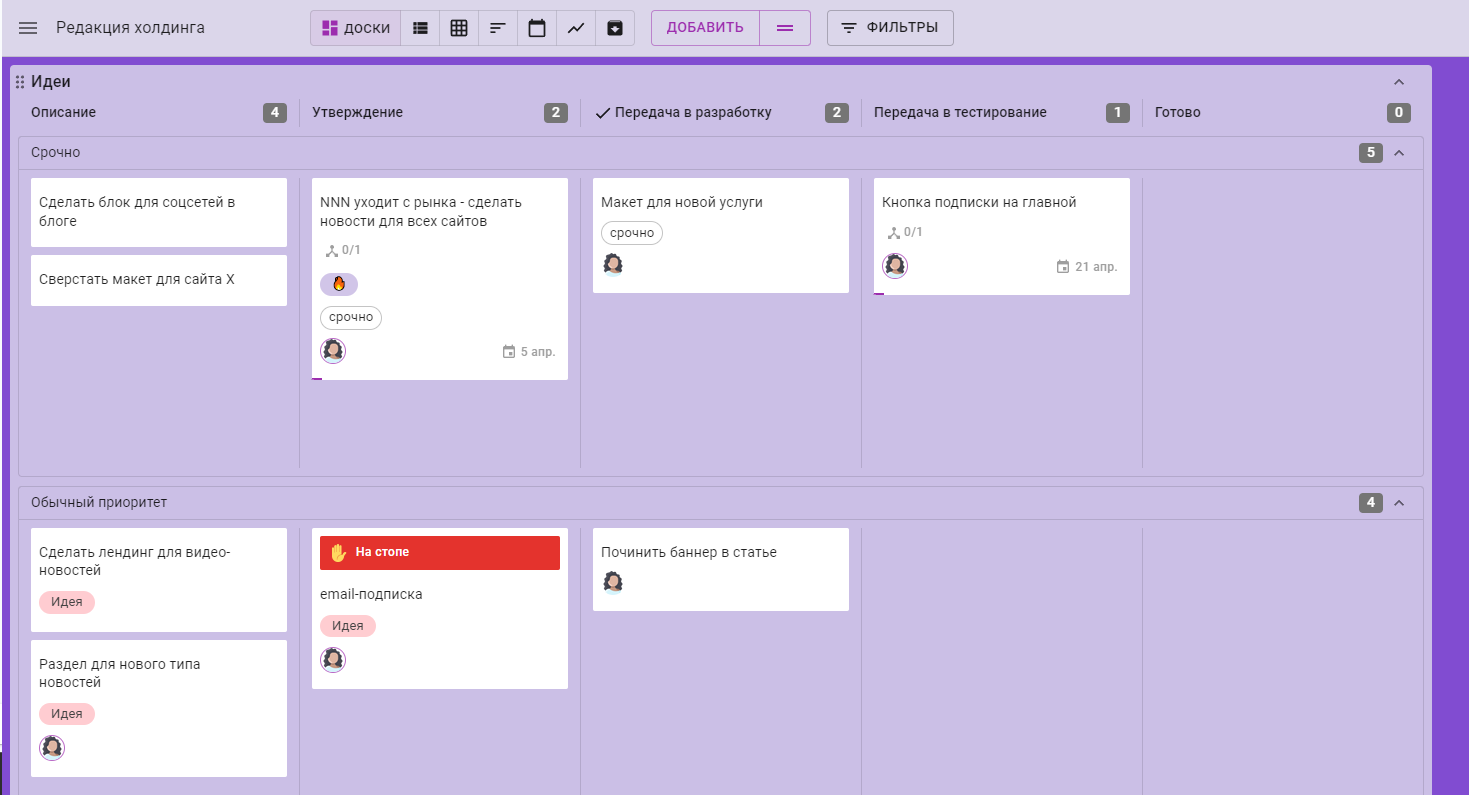
Изменения коснулись и других команд. Так как команда разработки получает заказы от других подразделений холдинга (внешних заказчиков), в компании создали отдельное пространство и для верхнеуровневых задач. На доске работали сотрудники редакции и менеджеры, отвечающие за бизнес-идеи.
Команда редакции использовала доску для обсуждения новых продуктов и проектов для их реализации. Некоторые из них отсеивались в процессе, а другие проходили через все этапы доски: «Описание», «Утверждение», «Передача в разработку», «Передача в тестирование», «Готово».

У сотрудников есть доступ к обоим пространствам, благодаря чему можно формировать связи между задачами разных команд и по разным проектам. Например, внешние заказчики могут самостоятельно создать карточку на пространстве разработчиков в графе «Очередь» или попросить сформировать тикет тим-лида.
Главное — убедиться, что заказчики и команда исполнителей правильно понимают друг друга. Чтобы точно выполнять задачу в нужном для заказчика виде, команда сделала правила для составления карточки. Например, к карточке прилагается подробное ТЗ, которое заполняется по заранее созданному шаблону. Также наполнение зависит от типа задачи:
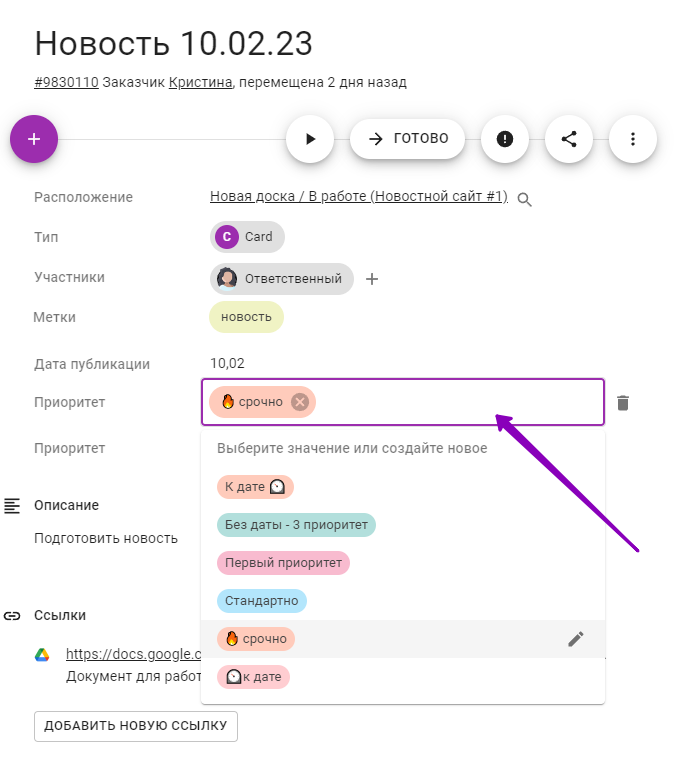
После формирования карточки, руководитель команды получает уведомление о новой задаче. Менеджер проектов смотрит ТЗ и перетаскивает задачу на соответствующую дорожку и проставляет приоритет.
Команда выделила для себя три типа приоритета:
- «Срочно» — задачи, невыполнение которых приведет холдинг к большим убыткам.
- «К дате» — задачи со строгим дедлайном, обусловленным внешними факторами.
- «Стандартно» — типовые, стандартные задачи команды.

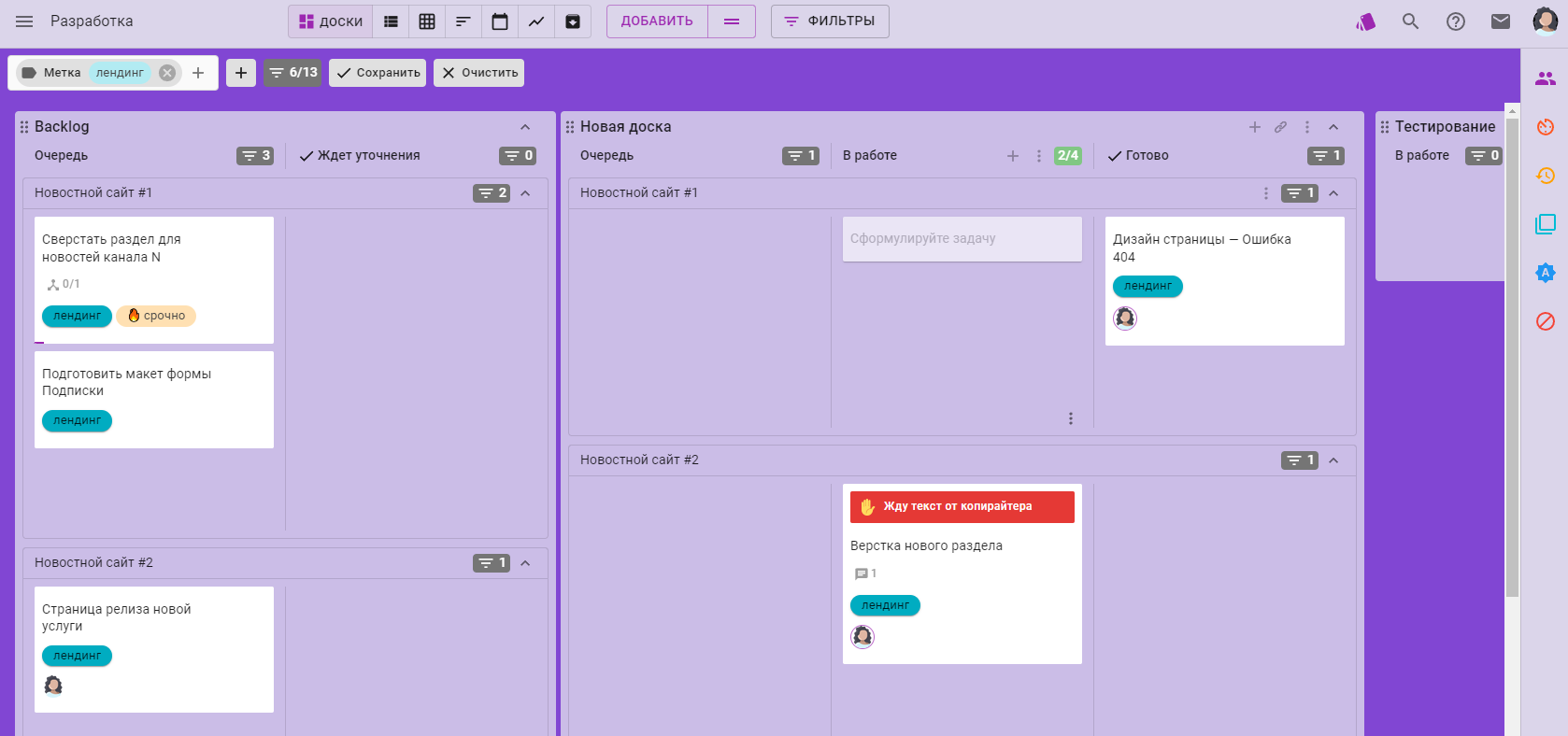
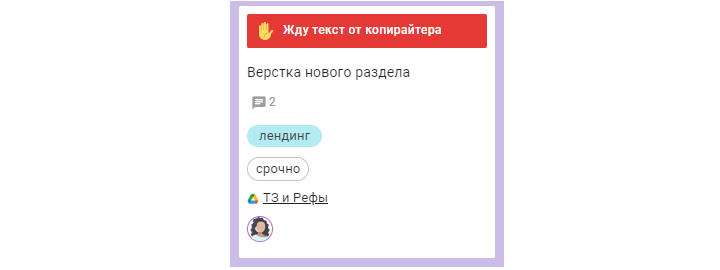
Помимо сортировки по приоритету, разработчики используют метки — это цветные теги, которые отражаются в тикетах. С их помощью можно фиксировать особенности задачи и визуально отображать их на доске. Если нужно оценить количество задач по тегу, можно кликнуть на яркий маркер и отфильтровать тикеты на пространстве.

Оценив занятость сотрудников, руководитель выбирает исполнителя — назначает ответственного внутри карточки. После чего разработчик передвигает задачу в работу — переносит карточку в колонку «В работе» или в колонку «Ждут уточнения».
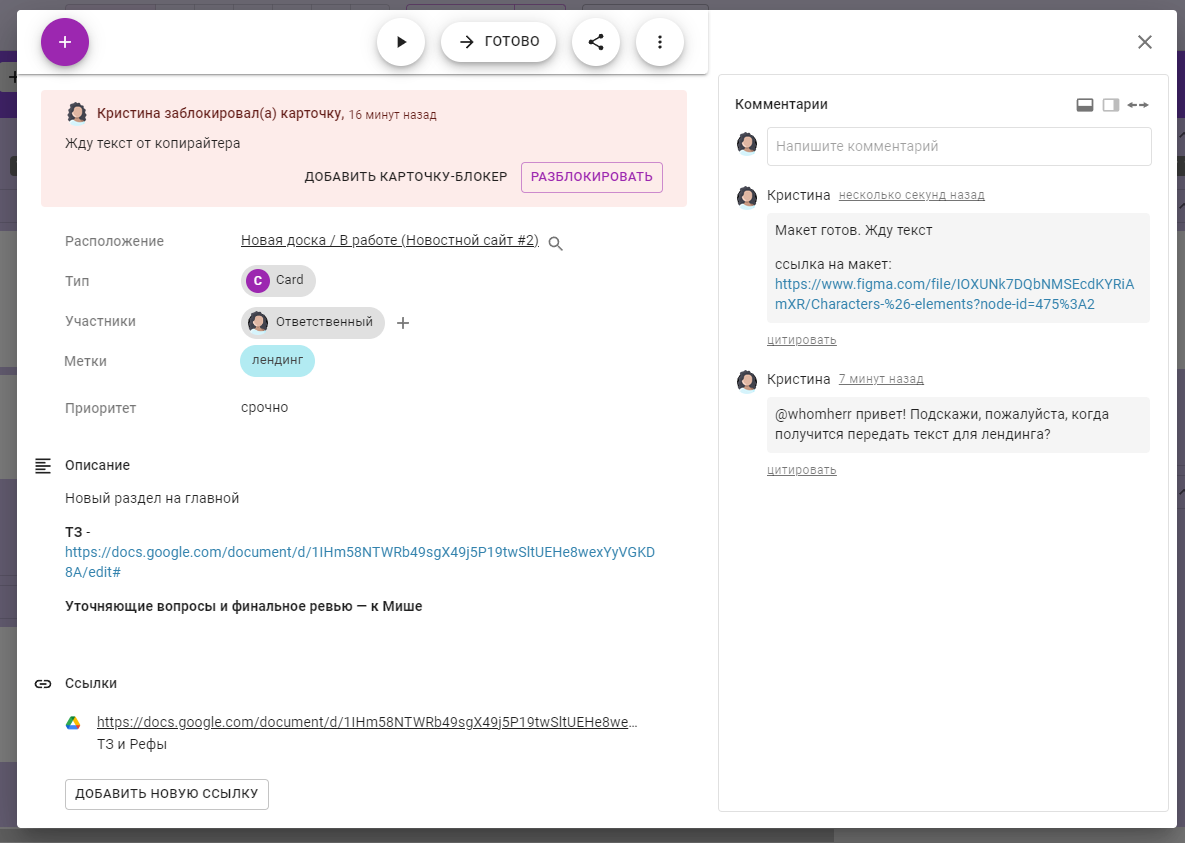
В ходе работы сотрудник может задавать вопросы внешнему заказчику или работнику другой команды (копирайтеру, дизайнеру) прямо внутри карточки, отметив коллегу в графе комментариев.

Если такие уточнения занимают много времени или заставляют исполнителей ждать каких-либо уточнений, карточку можно заблокировать.

Выполняя каждый этап работы, разработчик передвигает карточку до финальной колонки — «Тестирование». В случаях, когда карточки на пространстве разработчиков и заказчиков были связаны, карточка заказчиков автоматически передвинется в нужную колонку.
Если хотите рассказать о своем кейсе, управленческом опыте или стать соавтором статьи, напишите нашему редактору d.lebedeva@kaiten.io
Учет затраченного времени на разработку сайтов
У каждой задачи есть стоимость, которая рассчитывается из нескольких параметров. Один из них — времязатраты. Не зная, сколько времени затрачивается на верстку новых страниц сайта или исправление багов, невозможно оценить стоимость, рентабельность проекта и рассчитывать правдивые сроки для предстоящей работы.
Также учет рабочего времени помогает менеджерам оптимизировать работу команды. Например, изучив график времязатрат, тим-лид:
- поймет сколько времени разработчики тратят на решение тех или иных задач;
- увидит что и какими темпами выполняется;
- заметит, где и почему команда буксует.
С помощью учета рабочего времени можно понять, какой из сотрудников быстрее выполняет определенный тип задачи, по каким тегам проседает другой разработчик, сколько времени задачи заблокированы из-за зависимости от других команд.
Кроме того, можно оценить эффективность команды в целом: посмотреть на специальном графике соотношение задач и затраченного на них времени. Если менеджер проекта поймет, что задач слишком много, можно попросить руководство нанять нового работника в штат. А аналитический отчет о затраченном времени станет одним из главных аргументов.
По всем этим причинам тим-лид из медиахолдинга попросил разработчиков использовать модуль «Учет времени». С его помощью сотрудники могут включать таймер при работе с задачами, а руководители позже получат отчет о потраченном времени. В блоке ниже подробно расскажем, как работать с модулем и анализировать работу команды.
В нашем кейсе большинство сотрудников перешли в новый инструмент добровольно. Но были или те, кто не привык отмечать время, потраченное на задачу. Нежелание переходить в таск-трекер было связано с тем, что разработчики воспринимали это требование, как посягательство на их свободу.
Чтобы все изменения прижились, руководитель должен объяснить разработчикам зачем оценивать время на выполнение задачи и потом отмечать фактически затраченное время. Менеджер проектов из нашего кейса, например, поделился с командой, как и для чего компания использует эти данные. Он устроил онлайн-встречу с командой и рассказал о всех плюсах такого подхода. Например:
- Используя модуль «Учет времени», руководство не превращается в агента ФСБ и не «стоит за душой» у разработчиков. Главная задача учета времени — оптимизировать рабочий процесс, грамотно распределяя время и силы сотрудников.
- С Кайтен в команде будет полное описание того, что и для чего делают сотрудники.
- Сохраняется история комментариев, общения, история работы над задачами, поэтому если что-то сломалось, команда знает, где можно посмотреть переписку с коллегами или найти ссылку на важный документ.
- Сотрудники видят, и какие задачи нужно выполнить сегодня, когда сгорает дедлайн и что нужно сделать в будущем.
Памятка: как настроить отчет «Учет времени»
Модуль «Учет времени» позволяет сотрудникам фиксировать время, затраченное на выполнение задач. Чтобы запустить таймер, сотруднику нужно нажать на иконку в шапке карточки. Также работник может оставлять комментарий-уточнение о том, что именно он будет делать в это время. Эта информация в дальнейшем пригодится руководству, чтобы строить более четкие планы. К примеру, тим-лид увидит, что на исправление багов уходит в 2 раза больше времени, чем нужно. А значит ему придется либо пересмотреть заложенные на задачу часы, либо найти способ исправлять ошибки быстрее.
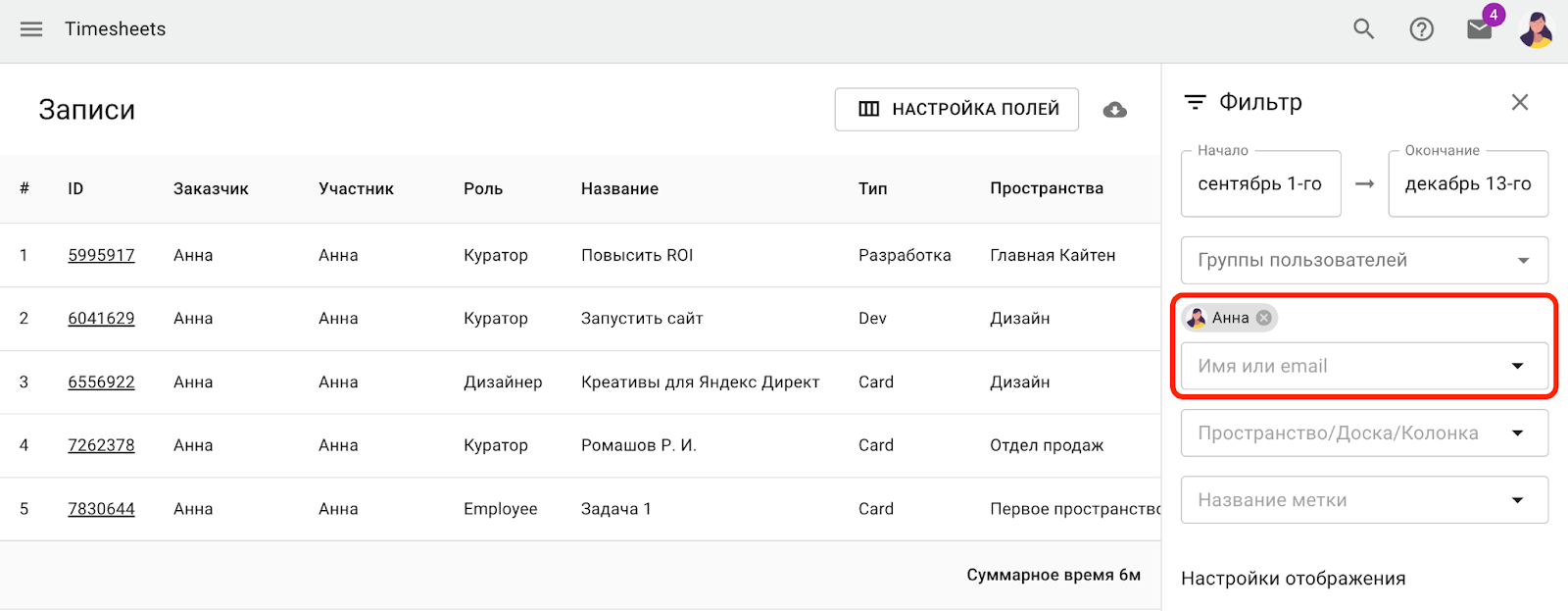
После завершения работы с задачей формируется отчет. В нем перед вами открывается таблица, в которой показано, сколько времени и над какими задачами работали сотрудники за определенный промежуток времени.
Если руководителю нужно узнать, сколько часов работал конкретный сотрудник в определенный период, можно применить фильтр в выбранному пользователю. Если нужно отследить работу по одной карточке, нужно выбрать ее в фильтрах.

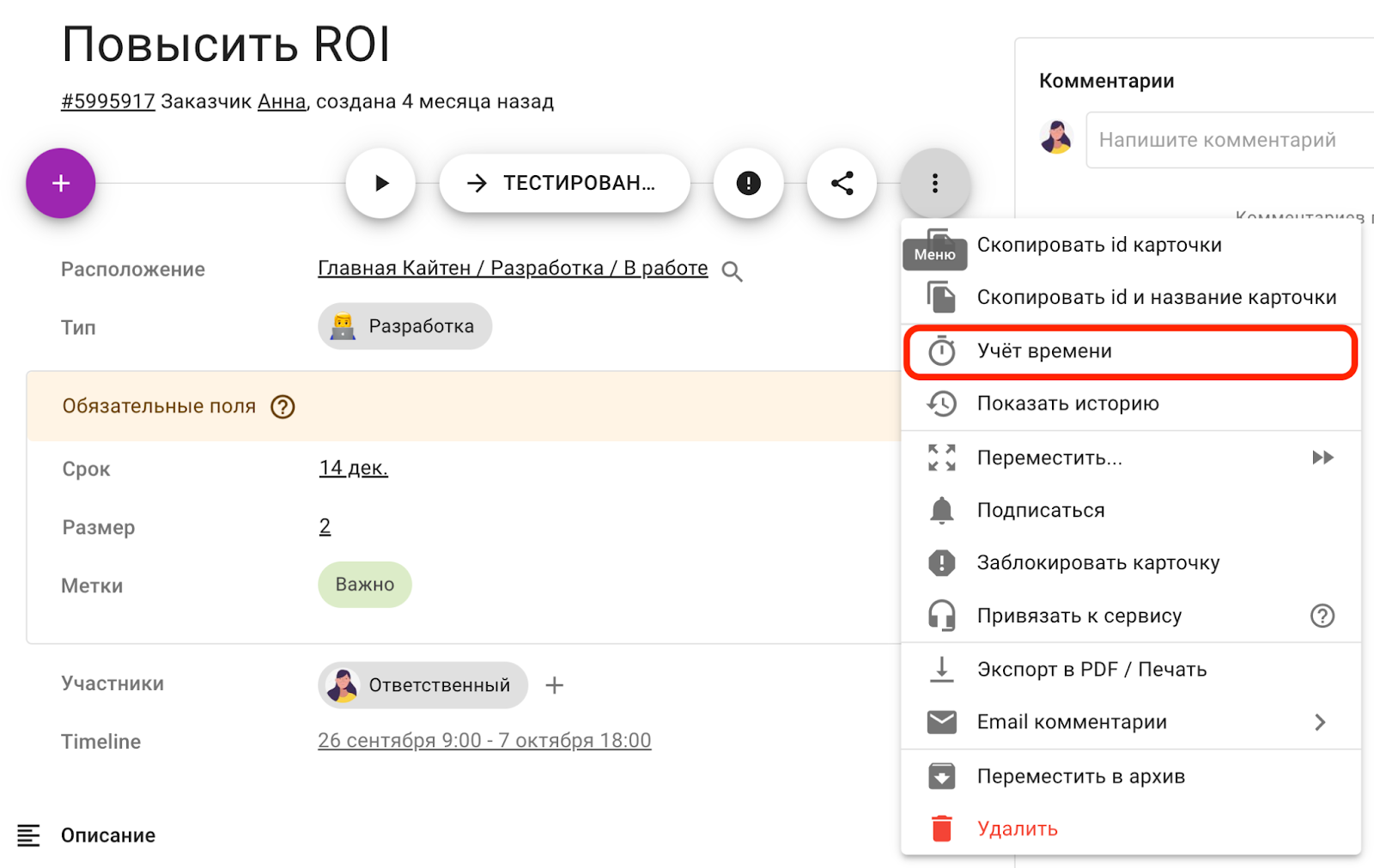
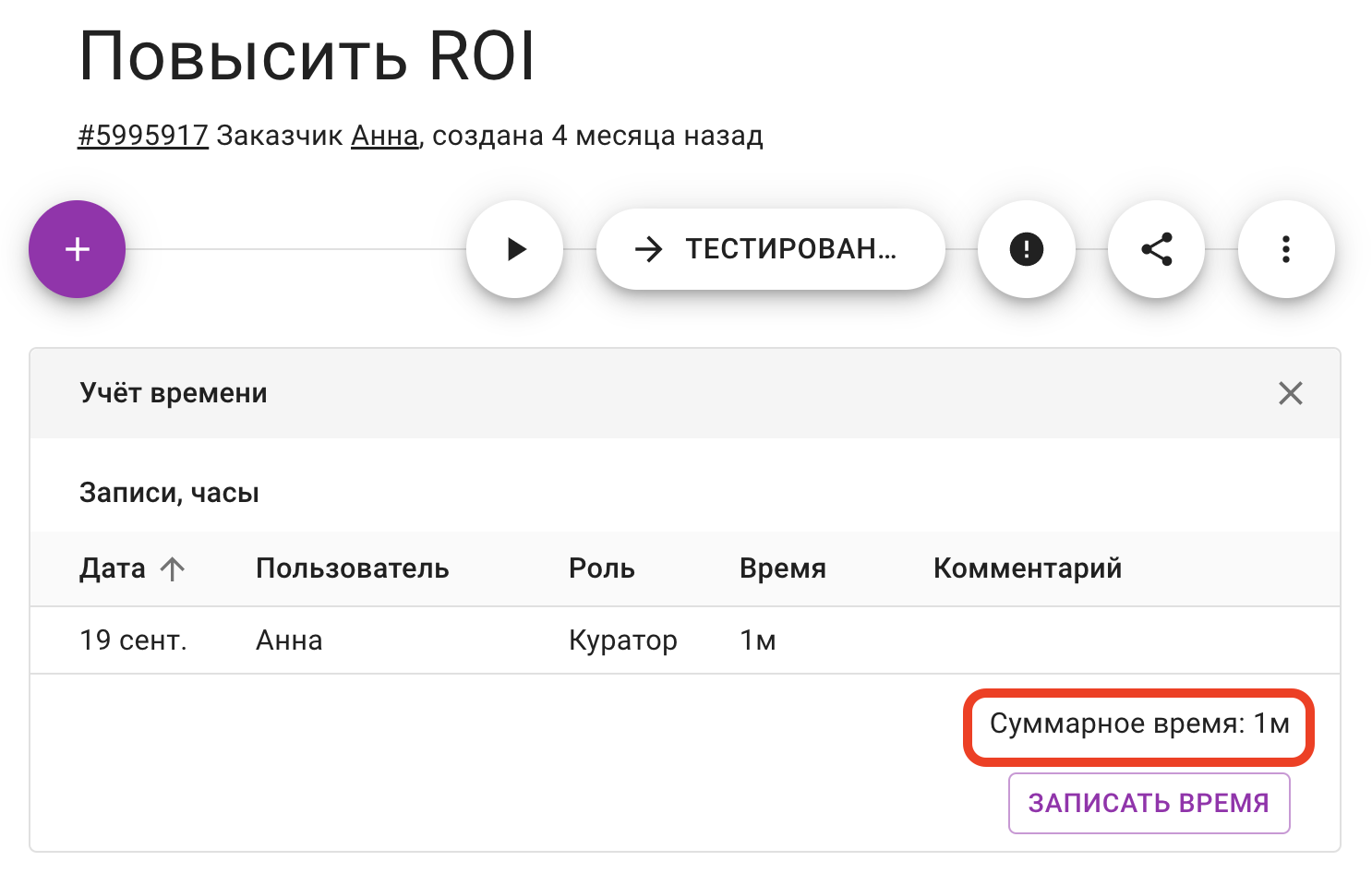
Если же менеджеру проектов нужно узнать, сколько часов работали разные сотрудники над одной задачей, нужно зайти в карточку выбранной задачи, открыть меню и нажать на значок «Учет рабочего времени».

Тогда откроется таблица, в которой будут учтены все записи о затраченном времени на работу с этой карточкой и суммарное время.

Резюме
Вот так Kaiten стал единым инфопространством и системой контроля времени для всего холдинга, где можно увидеть весь процесс работы: от постановки задачи до ее решения. И в конечном итоге выигрывают все:
- руководство понимает что и какими темпами делает команда;
- заказчики получают понимание по срокам и возможность планирования;
- члены команды разработки — адекватную для них нагрузку и четкие задачи.
